My Six Pillars of Web Performance
While working on a talk for an event in my local area, I thought about the main topics you want someone to know about web performance. My talk was about how to relate site speed and business metrics on a non-technical level. I came up with six pillars of web performance.
Last year, I wrote a technical series called The Business Value of Speed. This time the focus of my talk was on the business side. The talk gave insights on how to start with web performance as a digital strategy. Especially for revenue optimization. Where could be a good start? I wanted to convince people that performance and business have a strong correlation! And I wanted to show them examples of companies that successfully established a performance culture internally.
I love to mention WPOstats.com at this point. They have a massive archive of successful stories about web performance. The best is that you can filter for the relation to SEO
Vodafone's LCP Success
One great example is Vodafone. They knew faster sites positively impacted their business. They needed to determine what kind of ROI
In detail, they move client-side work to the server. Thus Vodafone had fewer critical assets and a smaller critical rendering path. Furthermore, they did much work on images. This work had a significant impact on their LCP. They served optimized versions and resized the images. Additionally, they used media queries to avoid loading images out of the viewport.
And the outcome? An 8% increase in sales! That is huge. Vodafone made ~43 billion euros in 2020/21. You can do the math by yourself, but this is a tremendous ROI.
Zalando and 100ms
Zalando, Europe's leading online fashion platform, worked with an artificially increasing loading time. They measured the affection of bounce rates, conversion rates, and revenue per user. Zalando made 7 billion euros in 2020. The improvement of 100ms resulted in increasing engagement and a lower bounce rate. Finally, they had a 0.7% uplift in revenue per session.
The pillars of performance
While I worked on the talk, my first thought was to give a small introduction to web performance. After that, I could show the impact on business metrics. Finally, I could show how to measure web performance side by side with business metrics. That brought me to the idea of the pillars of web performance. There are many topics to cover when discussing web performance and business metrics. I didn't want to tell them only the theoretical facts.
I wanted to give them something, like a suitcase with some tools, ideas, or tips. Additionally, I wanted to hand out a guide on how they can start to work on web performance. This intention leads me to the idea of the web performance pillars. Web performance pillars are the main topics you face while working on performance. A pillar, for me, is a solid structure element.
Measuring web performance
Web performance has many topics that are worth mentioning. I have chosen the most critical issues for my talk. The first pillar is measuring. Measuring is the basis of web performance optimizations and monitoring. I covered the main parts of lab and RUM measuring and how you get the best out of both.
You can't fix what you can't measure
Nothing is more important than measuring. The metrics you collect will form the baseline data for any changes in the future. When it comes to measuring, metrics cannot be missing. Besides the famous Core Web Vitals, I explain the less prominent and introduced custom metrics as well.
It might also be interesting:
Custom metrics, in my opinion, are the key to any successful web performance concept. LCP is essential too, but custom metrics express much more about how the user experiences the site in terms of performance.
Business Value and ROI
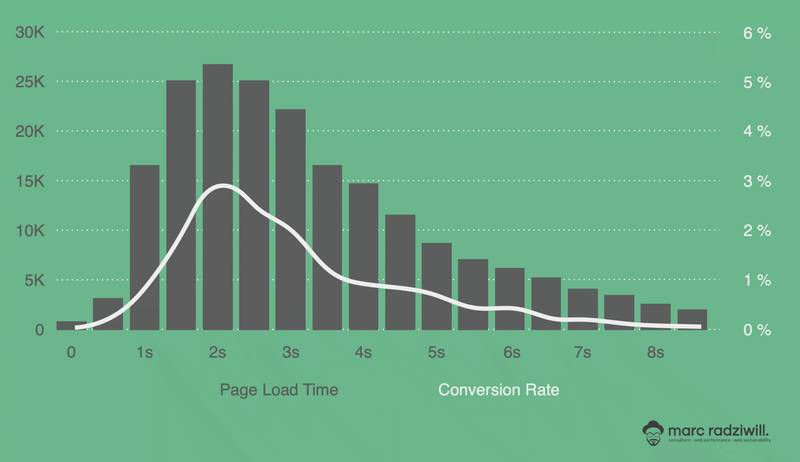
This pillar is straightforward. Mapping business and performance metrics presupposes that you measure both together. You need to measure both in the same session. Most of my clients already measure business metrics. Adding performance metrics is often the first task. Doing this mapping between business and performance, you will face to set up an A/B-Test. Without an A/B-Test, you get the same results, but you can not compare them correctly.
An A/B-Test must not be an expensive choice. Technically, it’s not an A/B-Test anymore, but it is comparable and free. Use two similar pages if you don’t want to spend much money. If you don't have any privacy concerns, you can try out Optimizely. Netlify also has a similar service called Split Testing.
It might also be interesting:
Let the A/B-Test run for about two weeks to gather enough data. After that, you can analyze it the same way you did before for any SEO or marketing metric. This time you compare them to the performance metrics. You will feel you see clearly for the first time.

The missing opportunity increases proportionally with the current revenue. Therefore companies with already a high online revenue will feel the impact stronger. But this fact by no means that small and medium-sized enterprises should miss that cake. To get an insight into your possibilities, you can visit the UX Speed Calculator and adjust some settings.
Newsletter
Hello and welcome! Get insights on system architecture, technical leadership, and building scalable digital products delivered directly to your inbox. Learn from 13 years of experience designing solutions for enterprises and startups. Sign up now for practical expertise on system design, performance optimization, and full-stack development!
Long Tail of Web Performance
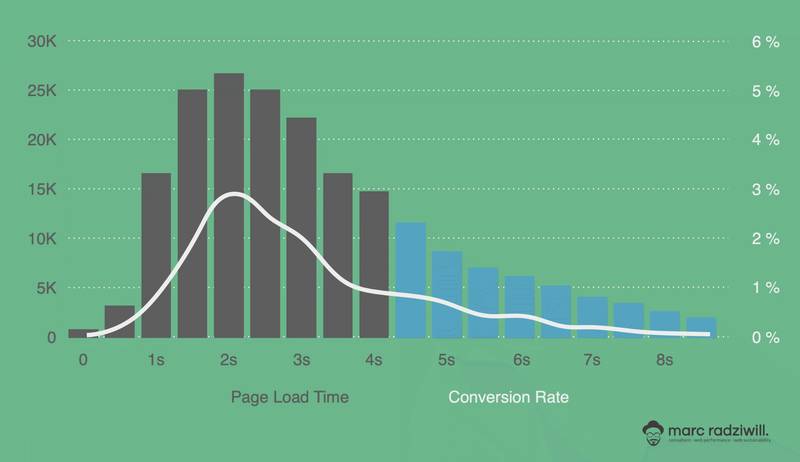
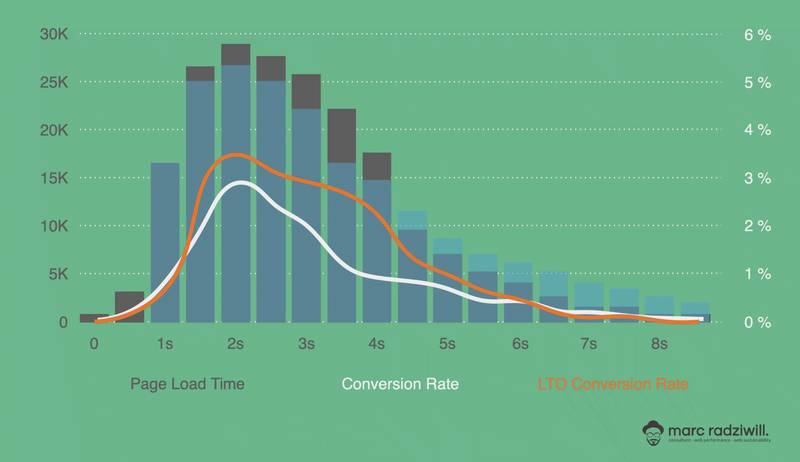
The long tail of web performance is another pillar. It is more and more a focus while working with clients. While working on the long tail, you face the 75th percentile and above. The long tail hides massive possibilities.

It’s enticing to ignore these slow experiences. The long tail isn’t a subset of users. We will find ourselves in the long tail if our devices suffer from a low battery or a slow connection. Focusing on the long tail ensures that all website visitors get a good and usable experience. Your users will thank you, and you will see it in your revenue.erformance is another pillar. It is more and more a focus while working with clients.

Third Party Party
Third-party scripts are a common way to add extra functionality to our sites. A/B tests, analytics, tag-managers, social media buttons, or ads. We need to add a script tag to our HTML
It is often hard to remove them or even talk about their purpose because of the substantial internal political influence. Therefore third parties sometimes feel like a big end boss from a video game.
Some of them even can block the UI
It might also be interesting:
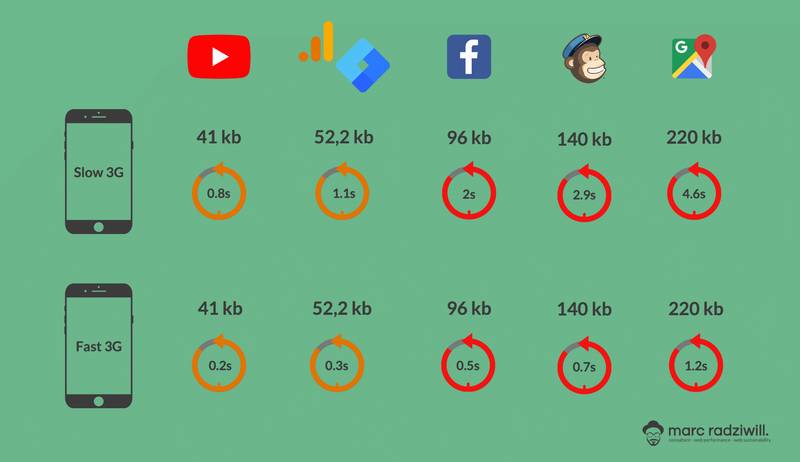
Especially on mobile and on high percentiles, third-party scripts hit hard on page load times. Even the two seconds delay for Facebook might lead to fewer conversions. Of course, most of them work async, but that still requires a ton of JavaScript to download for devices on slow connections.

| Connection Speed | YouTube | Google Analytics / GTM | Mailchimp | Google Maps | |
| Slow 3g | 41 kb => 0.8s | 52,2 kb => 1.1s | 96 kb => 2s | 140 kb => 2.9s | 220 kb => 4.6s |
| Fast 3g | 41 kb => 0.2s | 52,2 kb => 0.3s | 96 kb => 0.5s | 140 kb => 0.7s | 220 kb => 1.2s |
The competitor benchmark is the next pillar. Users feel the difference between websites. Sometimes unconsciously and sometimes consciously, but it influences their decision. If you want that users think that your website is faster than your competitor's website, you need to be at least 20% faster.

Monitoring
To complete the little temple of pillars, it needs a roof. Speaking in a web performance context, you need to monitor things. According to an internal study by Google
It might also be interesting:
Conclusion
All pillars of web performance can not fit into one blog post, and there are more to mention. Topics like optimizing for the critical rendering path and image optimization are pillars. These topics deserve to be on the next blog post about web performance pillars.
If you like this article, smile for a moment, share it, follow me, check out my RSS feed, and subscribe to my newsletter.
Cheers Marc
Further Reading
Updates
2023-02-01: Added post type and updated the content



