Manage third-party web performance
Update (October 2025): This post was originally published in September 2020. Third-party script management remains one of the most critical web performance challenges. The techniques described here (async/defer, CSP, SRI, conditional loading) are still essential best practices. Modern additions include resource hints (
preconnect,dns-prefetch), thefetchpriorityattribute for optimizing critical third-party resources, and Partytown for running third-parties in web workers. The impact of third-parties on Core Web Vitals (especially INP and LCP) makes effective management even more important today.
Third-party scripts are a common way to add extra functionality to our sites. A/B tests, analytics, tag-managers, social media buttons, or ads. We need to add a script tag to our HTML. These third-party scripts can have a massive impact on our page load performance.
Some of them even can block the UI during the critical rendering phase of the browser. Third-party scripts don't only affect performance. They can also affect the privacy of your users and the security of your site.
Tldr;
In this post, you read about third-party web performance. I'll outline the main problems that come with third-party scrips. Then I'll show you how you can identify all third-party scripts of your website. Finally, you read about how to manage third-party performance and security without creating friction with marketing and analytics teams.
What is a third-party?
Third-party is content that not your domain serves to the users. It is content that you don't control, and it is not your server that delivers the content to the user.
Examples of third-parties:
- Analytics
- Advertising
- Tag Managers
- JavaScript from CDNs
- Social sharing buttons
- Video player embeds
- Chat services
- A/B testing scripts for experiments
- Performance measurements
- ...
If you check the list above, you see that third-parties are everywhere. According to HTTPArchive 93.59% of the pages include at least one third-party script. fonts.gstatic.com is the most requested third-party domain, and https://www.google-analytics.com/analytics .js the most requested URL. Simon gave an increadible good talk about third-party performance. I recommend you do watch the 45 minutes about a "Deep dive into third-party performance".
The problem with third-parties
Third-party scripts aren't a bad thing. They provide a feature we don't want to implement ourselves. Some help us with our business, while others help us to understand our users. The use cases are diverse, and so are the problems. The integration of third-party scripts can lead to several issues. The third-party could deliver the script without a solid HTTP Caching. The third-party could implement the script without the care to be a single point of failure. Furthermore, it could not be compressed or as a render-blocking resource.
All of these examples are technical ones. The use of tag managers creates a different problem. As Simon also tells in his talk, we don't have a quality gate for new third-parties when using tag managers. Tag managers enable non-technical people to ship new code without a release.
Identifying third-parties on our website
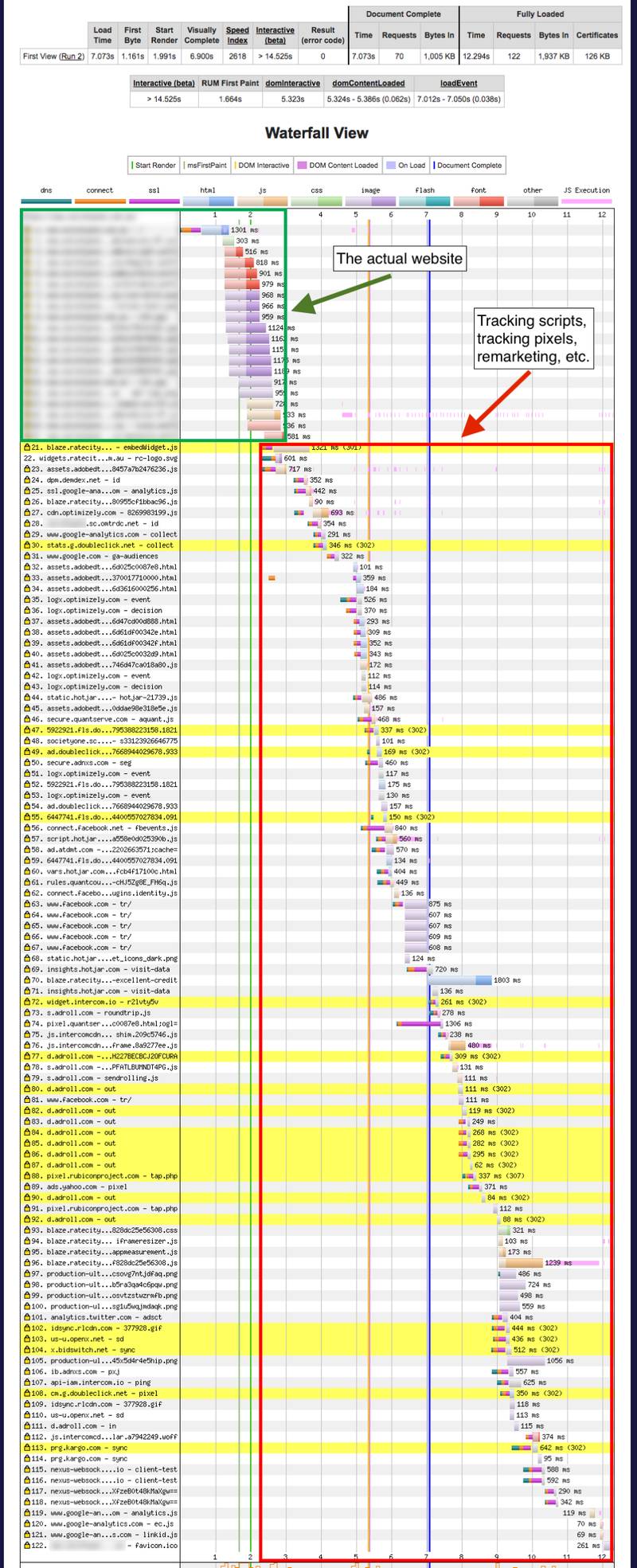
We have several options to find out the third-party scripts that run on our site. WebWebPageTest is a start to get a first overview. The waterfall view can highlight the impact of heavy third-party scripts.
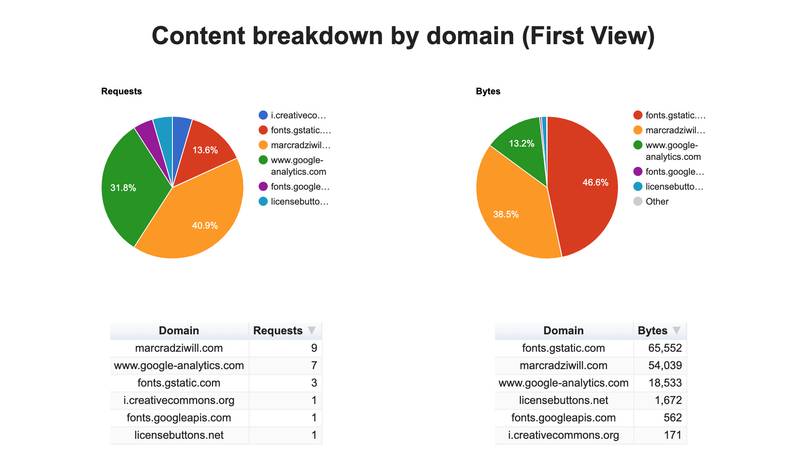
The "Content breakdown by domain" is also useful to visualize the requested domains. But non of them show the relationship. Which domain requested which resource. Why do we have the Facebook tracking on our site even if we never include it?

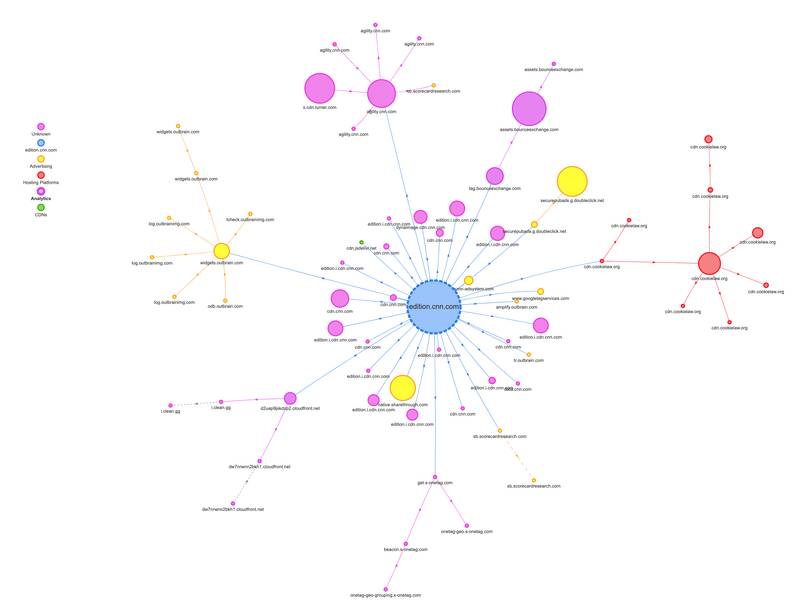
The solution is also from Simon. The request map show us the exact relationship between the requests. It is based on the WebWebPageTest result and visualizes the impact of third-party. For edition.cnn.com, we see a lot going on.

Furthermore you can use Chrome DevTools, PageSpeed Insights to highlight costly third-parties. For example, you can use the Chrome DevTools to block network requests to see how your website behaves without the script.
Efficiently manage third-party scripts
Establishing a fast, efficient, and reliable third-party management is the key to avoiding performance and security problems. First, we need to integrate a third-party integration into the release process of our software. Speaking in scrum slang, we need to create a definition of allowing. There need to rule that help us to prevent failures. The integration needs to be included in your release process. Even if it is a tag manager change, be sure that a developer reviewed the third-party script.
Newsletter
Hello and welcome! Get insights on system architecture, technical leadership, and building scalable digital products delivered directly to your inbox. Learn from 13 years of experience designing solutions for enterprises and startups. Sign up now for practical expertise on system design, performance optimization, and full-stack development!
Use async or defer
JavaScript is parser blocking. The browser has to wait for JavaScript to execute before it can finish parsing the HTML. But you can tell the browser to wait for the JavaScript execution.
- Load JavaScript asynchronously
With the attribute async, you tell the browser to load your script asynchronously.
<script src="app.js" async></script>- Defer JavaScript
The defer attribute tells the browser to run the script after the HTML parser finishes parsing the document, but before the event, DOMContentLoaded fires.
<script src="app.js" defer></script>Use img fallback
Most of the third-parties provide a fallback if JavaScript is not supported. You don't have all the features in some cases, but from the performance perspective, you can not be better. Changing an exchange a script for a small hidden image can only be faster.
Use a Content Security Policy
The request map of Simon reveals an interesting point. Third-party scripts can request third-parties as well. In the worst case, a third-party script from the third-party script blocks your page's rendering or crashes it. A Content-Security-Policy can whitelist the domains the browser is allowed to make requests.
Subresource Integrity
Subresource Integrity is a security feature that you can make use of preventing third-party scripts from including unexpected changes. It is an attribute with a base64-encoded cryptographic hash of the file. When the browser encounters a link or a script tag with an integrity attribute, it first compares the hash of the attribute with the requested file. If it's the same, the browser applies the script or stylesheet, and if not, it blocks it. You can even report a blocked resource with the Content Security Policy.
<script src="https://example.com/example-framework.js"
integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/uxy9rx7HNQlGYl1kPzQho1wx4JwY8wC"
crossorigin="anonymous"></script>Measure, measure, and measure
Measuring is a mantra in our performance area. If you don't measure, you don't know that something is slow until you perceive the slow load time. All information from the Navigation Timing API are essential, as well as any custom metrics and third-party related events like unload.
Proxy third-party through your domain
On the way to get more control over your third-parties is to proxy them through your domain. You could take care of caching and test script updates. But you have to keep in mind that you give the third-party script access to your domain cookies.
Questions to Ask Your Third-Parties
Simon borrowed a great list from JSManners that lists Questions you should ask third-parties.
Conditional loading third-party scripts
Yesterday I had a talk with Fabian. Amongst other things, we talked about my third-party post. Fabian mentioned one important point: Conditional load third-party scripts. Before you integrate the third-party script, try to categorize them by asking you the following questions: Do you need them on any page? Do you need the script for any user? Do you need the script immediately, or can you load it later?
There might be more questions to ask, but you should categorize the need and apply a matching loading strategy in general.
Conclusion
In this post, I gave you an overview of thrid-parts scripts, how you can identify them, and why you should establish third-party management.
If you like this article, smile for a moment, share it, follow me, check out my RSS feed, and subscribe to my newsletter.
Cheers Marc
Further Reading
- Simon Hearne | Deep dive into third-party performance | performance.now() 2019
- Third-party JavaScript performance
- Identify slow third-party JavaScript
- Efficiently load third-party JavaScript
- Third-party Performance - A Deep Dive!