Introducing the Core Web Vitals for a healthy website
What are web vitals in why do we need them?
Web vitals is an initiative introduced by Google. It helps us to understand the vitality of our website and to optimize the user experience. The Latter is a crucial indicator of long-term success.
There are many tools for web performance experts, developers, business owners marketers to measure the performance of our websites with different metrics in the lab. Thus the measurement, the optimization and the mapping to business values are quite hard.
Site owners should have some insights into their core web vitals without being a web performance expert. The initiative tries to simplify the web performance area to three core metrics. As a web performance consultant, this might be a bit to too easy because a web performance audit for a company with individual business aims and different tech n*stacks is hard work and can not bis displayed in three metrics.
BUT I think it is essential to sensitize more users and website owner for performance. Introducing “core vitals” to check the core health of your site helps to do so! And the complex field of web performance should be accessible for the website owner.
Tl;dr
In this article, you read about the Core Web Vitals. They are a subset of performance metrics that should make it easier to check the health of your website.
Table of Contents
What are the core web vitals?
Core Web Vitals are a subset of performance metrics that help to understand the performance of your website. These metrics apply to all websites, should be measured and are implemented in all standard performance tools.
Each of the metrics is measurable in the real world. Field measurement means that you collect real data from the users that visit your site. It is called Real User Measurement (RUM) and is a crucial indicator for collection performance information.
Newsletter
Hello and welcome! Don't miss out on crucial web performance insights, plus the latest on accessibility and sustainability, delivered directly to your inbox. Elevate your craft in creating fast, user-friendly, and eco-conscious websites. Sign up now to access seasoned expertise and the freshest news!
Currently, the core vitals contain three metrics, but we can expect that this changes in the future. Even the way the algorithms gather their metric values might change. This announcement is reason enough to measure the core vitals of your site continuously.
Which metrics belonged to the core vitals?
The Core Vitals subset cover three fields of web performance shown in three metrics and the web vitals metrics thresholds.
Largest Contentful Paint (LCP)
The LCP measures loading performance. YourLCP should occur within 2.5 seconds of when the page first starts loading.
First Input Delay (FID)
FID measures interactivity. Pages should have an FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS)
CLS measures visual stability. Pages should maintain a CLS of less than 0.1.
How to measure the Core Web Vitals?
Tools to measure
Google provide the reported metrics in all popular tools. Including the speed insights search console, the page speed insights See the table below:
| FCL | FID | CLS | |
|---|---|---|---|
| WebPageTest.org | x | x | x |
| Chrome User Experience Report | x | x | x |
| PageSpeed Insights | x | x | x |
| Search Console (Core Web Vitals report) | x | x | x |
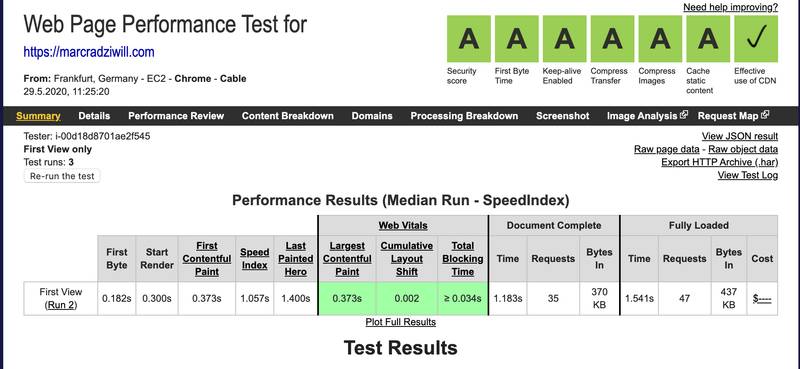
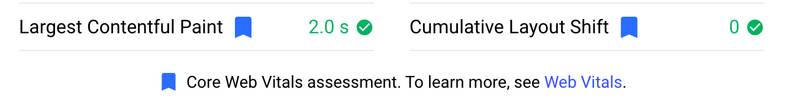
Web vitals from Webpagetest.org and web.dev
Webpagetest.org

web.dev

Measure Core Web Vitals in JavaScript
The Google Chrome team published a JavaScript library which you can use a simple implement. It is production-ready, and you can connect it to your analytics.
Add web-vitals to your project - web-vitals / npm
You can install this library from npm by running:
npm install -S web-vitalsIf you don’t want to use npm you can install the script via a CDN. Please see the instructions.
You can test the script by logging the values to the console.
import { getCLS, getFID, getLCP } from 'web-vitals';
getCLS(console.log, true);
getFID(console.log); // Does not take a `reportAllChanges` param.
getLCP(console.log, true);Send Core Vitals to custom analytics
Let’s assume your analytics is running under the following endpoint: /analytics. You can send a beacon with this script:
import { getCLS, getFID, getLCP } from 'web-vitals';
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) ||
fetch('/analytics', { body, method: 'POST', keepalive: true });
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);Send Core Vitals to Plausible Analytics
The following code examples show how to send your metrics to Plausible Analytics.
import { getCLS, getFID, getLCP } from 'web-vitals';
function sendToPlausibleAnalytics({ name, delta, id }) {
plausible(name, {
props: {
duration: Math.round(name === 'CLS' ? delta * 1000 : delta)
}
});
}
getCLS(sendToPlausibleAnalytics);
getFID(sendToPlausibleAnalytics);
getLCP(sendToPlausibleAnalytics);Conclusion
You find all examples of this article on the Github repository of web-vitals.
In this post, I explained the importance of the core web vitals, how you measure them in different ways and
how you can send them to your custom reporting tool.
If you like this article, smile for a moment, share it, follow me, check out my RSS feed and subscribe to my newsletter.
Cheers Marc
