Web Performance Trends in 2020 you should keep an eye on
The Web Performance area is improving and has some awesome stuff to explore, but at the end of 2020, not all of our sites will be fast. Many tech people talk about 5G and HTTP/3, but there are much more new frameworks, tools and languages to explore. As always in web performance, you can not click the “deliver fast website” checkbox. You need to dig into the topics and before you start measure!
Tl;dr
In this article, you read about Web Performance trends and hot topics in 2020. To anticipate that, 5G and HTTP/3 won’t be the superheroes when it comes to speed.
Table of Contents
- 5G
- HTTP/3
- WebAssembly
- JAMstack
- JavaScript compiler frameworks
- Web Monetisation
- Adaptive Loading
- Edge Compute
- Browser Platform Improvements
- Measuring
5G
5G ist fast. Carriers predict it should improve the network speed dramatically, somewhere between 100 Mb and 1 Gb per second. Okay, let’s wait for a moment and think about that. 1 Gigabyte! That is 1000 Mb, 1000000 Kb, 1000000000 B and for those who still need a pictorial representation you could download a lot of movies in no time.
Bandwidth & Latency will improve so that the first connection time might be somewhere at zero. That’s it 5G is the solution for our performance problems.
Unfortunately, it is not that easy. Of course, 5G will replace 4G, but that will take time, and I doubt that it will replace 4G completely. Additionally, if we compare it to the development of 4G and map that to the sum of transferred JavaScript file size, we see that a rise in 4G usage comes with an increase of JavaScript file size.
With 5G you can download your 10 Mb of JavaScript in a blink of an eye, but your browser will go nuts.
Do you want to learn more about how the browser processes JavaScript? I wrote a blog post about “Mastering JavaScript high performance” and explained, amongst other things, how the browser parses and compiles our JavaScript.
5G is in 2020 is probably still limited to IoT apps with extensive data usage, and this won’t change the next years. 5G isn’t expected to reach even 20% of subscribers by 2025.
5G requires significant infrastructure changes. These might be done quite fast in some countries, but most of the world will still be connected with 4G, 3G or even 2G. We should not forget about them.
For 2019 North America was the most expensive country to purchase for a smartphone. The average price was about 480 Euros. 100 Euro more than in Europe and in the Middle East or Africa, a smartphone even cost 230 Euros on average. Translated to 5G and the amount of JavaScript shipped to apps this means that a user in Middle-East, in Afrika and also in Europe might not be able to view your website or app. And North America is not saved. 480 is the average number. That means there are plenty of users with a phone that might run out of CPU, memory or battery while visiting your site.
HTTP/3
HTTP/3 is the new official version of the hypertext transfer protocol. HTTP/3 does not rely on TCP and therefore, needs fewer handshakes to establish a secure connection.
“It is more efficient, uses fewer resources (system and network), requires encryption (SSL certificates are mandatory), and uses UDP”. But it is not yet widely supported. Unlikely that HTTP/3 is our awesome “deliver fast website” checkbox.

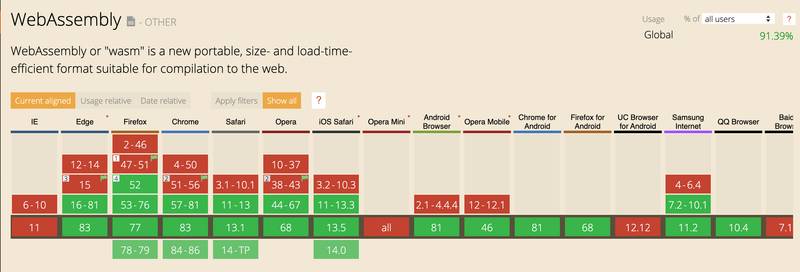
WebAssembly
WebAssembly is an exciting topic! If you search for it on the internet, you will find the following definition:
WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable compilation target for programming languages, enabling deployment on the web for client and server applications.
What does that mean? You can write code to write code. You can write code in a performant and efficient programming language like Rust and compile it to WebAssembly. Browsers can process WebAssembly much faster than native JavaScript code. WebAssembly can soon be imported as modules in your JavaScript code and can have a massive benefit for your performance.

Furthermore, with WebAssembly, there is a significant advantage for the performance of JavaScript libraries. Libraries could be written in safe and fast languages. Web developers won’t load overhead in their apps, and the amount of client-side JavaScript would decrease dramatically.
I’m looking forward to the see the HTTParchive - JavaScript Bytes chart in some time in the future if WebAssembly is used widely. For now, you can check out the use cases of WebAssembly in the official documentation.
JAMstack
JAMstack is now the new trend. Not only to Web Performance experts but also bloggers, devs, and even marketing people have heard of it. The JavaScript APIs Markup is behind the JAM. A static site generator creates the site. There are several useful tools out there, but just to name some, you can look at (Jekyll, Hugo and 11ty).
Newsletter
Hello and welcome! Don't miss out on crucial web performance insights, plus the latest on accessibility and sustainability, delivered directly to your inbox. Elevate your craft in creating fast, user-friendly, and eco-conscious websites. Sign up now to access seasoned expertise and the freshest news!
The number of sites generated by a static site generator like the ones above will rise this year from bloggers to small companies without intricate client site work. This might also change as serverless deployment to Netlify and Vercel is growing. This won’t be limited to developers where we host our development previews.
JavaScript compiler frameworks
A trendy topic for frontend developer is Svelte. Svelte is a compiler framework. The process of creating components is similar to WebAssembly, but Svelte still generates JavaScript code that is shipped to the browser. But it doesn’t send itself. That is one of the main differences on a theoretical point of view. We will see a rising number of Svelte apps this year. It will not be our “deliver fast website” checkbox, but it will help to reduce the amount of JavaScript that runs in our browser.
If you like to read more about Svelte I wrote two blogposts about: “Why you should try Svelt” and How to use events in Svelte".
Web Monetisation
Web Monetisation is a concept of streaming payments from the user agent to the website owner. If you like to monetise your blog using the Web Monetisation API you just need to include a meta tag in your head, and that’s it. The good part, it is open, secure, native and can not be abused by corrupt business models.
For us web performance consultant, this means we do not need to include third-party payment scripts to our site. It opens up new business cases to monetise through the Payment Request API or the Web Monetization API. This might not make a significant effect in 2020, but there is an upward trend.
Adaptive Loading
I like that one because it is easy to implement. Adaptive Loading is not new on the pitch, but yet not widely used. In 2020 this will rise in usage.
Adaptive Loading can become one of the hot candidates for our excellent “deliver fast website” checkbox. It is a pattern where our websites respond to the user depending on the actual device hardware.
You can access Network, Memory and CPU core count and deliver the best possible page or component for that device. Often the component you provide to high-end devices can be reduced quickly to its minimum without any beautiful animations or background colours.
Adaptive Loading has a range of use-cases:
- Serving low-quality images or video on slow networks or if the user has low memory.
- Throttle the frame-rate on low-end devices
- Serve uncritical resources only on high-end devices
- Block third-party scripts
- Adaptive Prefetching or Adaptive Delivery with Client Hints.
The user should always get notified if we serve s reduced version of the website because of his network connection or CPU status.
Edge Compute
Edge Computing refers to the computation that takes place at the “Edge of the Internet”. It executes typically close to the data source, on CDN level. All major CDNs have implemented their version of edge development (Akamie EdgeWorkers, AWS Lambda, Cloudflare Workers, Fastly’s edge computing platform).
There are many reasons why you could implement at the edge, but the most interesting for us are Privacy, Speed, Reliability.
Privacy
We don’t need to send all personal information to the cloud server.
Speed
We can respond to the users nearly in real-time as we are very close to them.
Reliability
We remove a single point of failure because the system is capable even without a connection to the server.
Measuring
Recently Google announced lighthouse V6 and the Web Vitals Core metrics. They are a subset of performance metrics that should make it easier to check the health of your website. They aim to get closer to user experience measures.
If you like to read more about the Web Vitals I wrote two blogposts about: “Introducing the Core Web Vitals for a healthy website”.
Conclusion
In this post, I tried to write down the Web Performance trends of 2020.
If you like this article, smile for a moment, share it, follow me, check out my RSS feed and subscribe to my newsletter.
Cheers Marc
Further Reading
- Six Web Performance Technologies to Watch in 2020
- 5G Will Definitely Make the Web Slower, Maybe
- A Beginner’s Guide to Edge Computing
- You Need to Move from Cloud Computing to Edge Computing Now!
- Adaptive Loading - Improving web performance on low-end devices
- Adaptive Loading - Improving web performance on slow devices (Chrome Dev Summit 2019)


