Introducing the Core Web Vitals for a healthy website
What are web vitals and why do we need them?
Update (October 2025): This post was originally published in May 2020. In March 2024, Google replaced First Input Delay (FID) with Interaction to Next Paint (INP) as a Core Web Vital. This article has been updated to reflect the current metrics.
Web vitals is an initiative introduced by Google. It helps us to understand the vitality of our website and to optimize the user experience. The latter is a crucial indicator of long-term success.
There are many tools for web performance experts, developers, business owners marketers to measure the performance of our websites with different metrics in the lab. Thus the measurement, the optimization and the mapping to business values are quite hard.
Site owners should have some insights into their core web vitals without being a web performance expert. The initiative tries to simplify the web performance area to three core metrics. As a web performance consultant, this might be a bit to too easy because a web performance audit for a company with individual business aims and different tech n*stacks is hard work and can not bis displayed in three metrics.
BUT I think it is essential to sensitize more users and website owner for performance. Introducing "core vitals" to check the core health of your site helps to do so! And the complex field of web performance should be accessible for the website owner.
Tl;dr
In this article, you read about the Core Web Vitals. They are a subset of performance metrics that should make it easier to check the health of your website.
Table of Contents
What are the core web vitals?
Core Web Vitals are a subset of performance metrics that help to understand the performance of your website. These metrics apply to all websites, should be measured and are implemented in all standard performance tools.
Each of the metrics is measurable in the real world. Field measurement means that you collect real data from the users that visit your site. It is called Real User Measurement (RUM) and is a crucial indicator for collection performance information.
Newsletter
Hello and welcome! Get insights on system architecture, technical leadership, and building scalable digital products delivered directly to your inbox. Learn from 13 years of experience designing solutions for enterprises and startups. Sign up now for practical expertise on system design, performance optimization, and full-stack development!
Currently, the core vitals contain three metrics, but we can expect that this changes in the future. Even the way the algorithms gather their metric values might change. This announcement is reason enough to measure the core vitals of your site continuously.
Which metrics belonged to the core vitals?
The Core Vitals subset cover three fields of web performance shown in three metrics and the web vitals metrics thresholds.
Largest Contentful Paint (LCP)
The LCP measures loading performance. Your LCP should occur within 2.5 seconds of when the page first starts loading. This metric identifies when the largest content element becomes visible in the viewport.
Interaction to Next Paint (INP)
INP measures responsiveness and interactivity. Pages should have an INP of less than 200 milliseconds. INP replaced First Input Delay (FID) in March 2024 because it provides a more complete picture of page responsiveness by observing all interactions throughout the page lifecycle, not just the first input.
Why the change from FID to INP? FID only measured the delay of the first interaction, which didn't capture the full interactivity experience. INP considers all user interactions (clicks, taps, keyboard inputs) and reports the worst interaction latency, providing a more comprehensive responsiveness metric.
Cumulative Layout Shift (CLS)
CLS measures visual stability. Pages should maintain a CLS of less than 0.1. This metric quantifies how much unexpected layout shift occurs during the page's lifespan.
How to measure the Core Web Vitals?
Tools to measure
Google provide the reported metrics in all popular tools. Including the speed insights search console, the page speed insights See the table below:
| LCP | INP | CLS | |
|---|---|---|---|
| WebPageTest.org | ✓ | ✓ | ✓ |
| Chrome User Experience Report | ✓ | ✓ | ✓ |
| PageSpeed Insights | ✓ | ✓ | ✓ |
| Search Console (Core Web Vitals report) | ✓ | ✓ | ✓ |
| Chrome DevTools | ✓ | ✓ | ✓ |
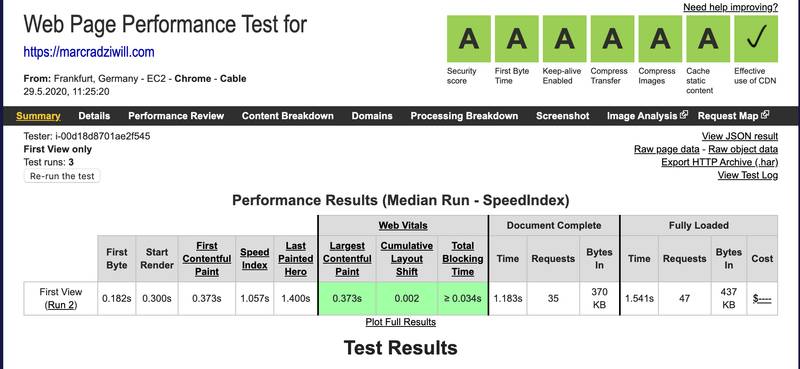
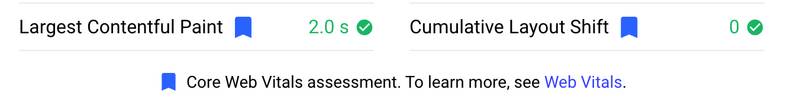
Web vitals from Webpagetest.org and web.dev
Webpagetest.org

web.dev

Measure Core Web Vitals in JavaScript
The Google Chrome team published a JavaScript library which you can use a simple implement. It is production-ready, and you can connect it to your analytics.
Add web-vitals to your project - web-vitals / npm
You can install this library from npm by running:
npm install -S web-vitalsIf you don't want to use npm you can install the script via a CDN. Please see the instructions.
You can test the script by logging the values to the console.
import { onCLS, onINP, onLCP } from 'web-vitals';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);Note: The
web-vitalslibrary API has evolved since this post was originally written. Version 4.x usesonCLS,onINP, andonLCPfunctions. Check the latest documentation for current API usage.
Send Core Vitals to custom analytics
Let's assume your analytics is running under the following endpoint: /analytics. You can send a beacon with this script:
import { onCLS, onINP, onLCP } from 'web-vitals';
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) ||
fetch('/analytics', { body, method: 'POST', keepalive: true });
}
onCLS(sendToAnalytics);
onINP(sendToAnalytics);
onLCP(sendToAnalytics);Send Core Vitals to Plausible Analytics
The following code examples show how to send your metrics to Plausible Analytics.
import { onCLS, onINP, onLCP } from 'web-vitals';
function sendToPlausibleAnalytics({ name, delta, id }) {
plausible(name, {
props: {
duration: Math.round(name === 'CLS' ? delta * 1000 : delta)
}
});
}
onCLS(sendToPlausibleAnalytics);
onINP(sendToPlausibleAnalytics);
onLCP(sendToPlausibleAnalytics);Conclusion
You find all examples of this article on the Github repository of web-vitals.
In this post, I explained the importance of the core web vitals, how you measure them in different ways and how you can send them to your custom reporting tool.
If you like this article, smile for a moment, share it, follow me, check out my RSS feed and subscribe to my newsletter.
Cheers Marc
