Performance Architecture & Engineering for Carb Manager Landing Pages
- Customer: Carb Manager
- Start: Jan 1, 2022
- Duration: 3 months
- Role: Performance Architect & Web Performance Consultant
- Pageviews: ~700k / month
- Services: Performance Architecture, Web Performance, Performance Engineering
Improvements



Performance Architecture Review & Engineering for Carb Manager's high-traffic landing pages (~700k monthly pageviews). The project involved comprehensive performance auditing, architecture analysis, and systematic optimization implementation.
Performance Challenge: Landing pages critical to conversion funnel were experiencing slow load times, impacting user experience and conversion rates. Required systematic architecture review and performance engineering to identify and resolve bottlenecks.
Performance Architecture: Conducted architecture analysis identifying 80 optimization opportunities across frontend architecture, resource delivery, and rendering pipeline. Implemented strategic optimizations including removing blocking resources (Typekit), reordering `` elements, and self-hosting third-party scripts.
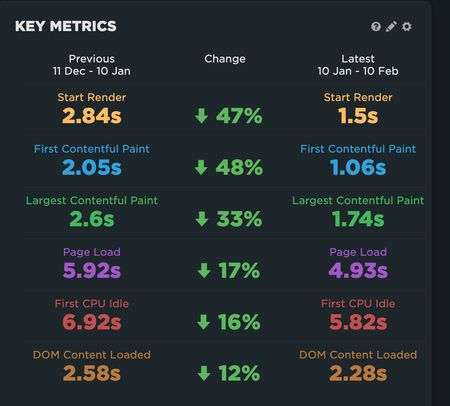
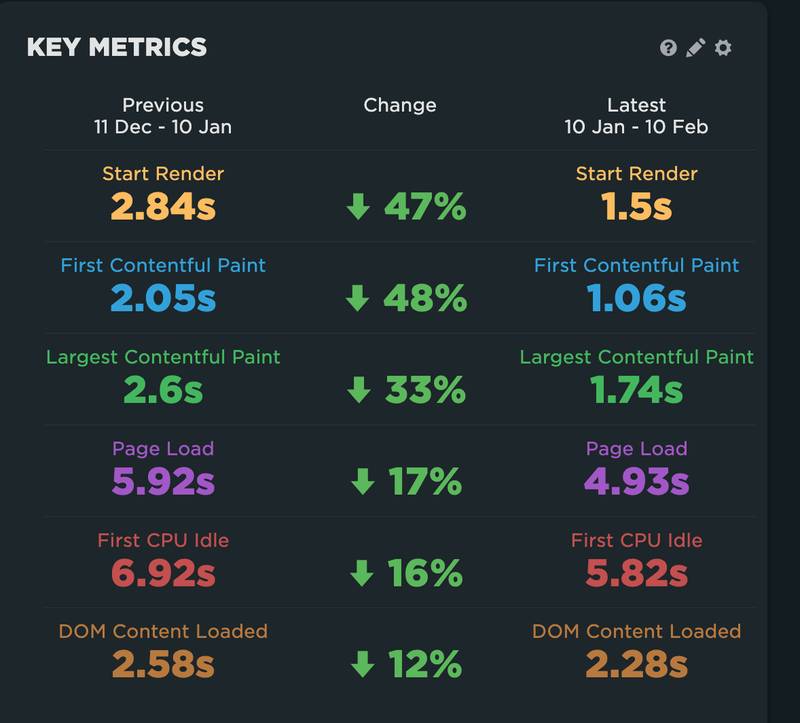
Performance Engineering Results: Systematic implementation of performance architecture improvements yielded significant metrics enhancements:
Start Render: 47% improvement (2.84s → 1.55s)
First Contentful Paint: 48% improvement (2.05s → 1.06s)
Largest Contentful Paint: 33% improvement (2.6s → 1.74s)
95th Percentile LCP: 35% improvement for slow connections (7.89s → 5.09s)
Conversion Impact: Potential 17.4% conversion rate improvement based on performance gains
- Resource Architecture: Removed Typekit external dependency, implemented system fonts and local font hosting reducing critical rendering path
- Document Architecture: Optimized `` element ordering prioritizing critical resources for faster above-the-fold rendering
- Third-Party Architecture: Self-hosted third-party scripts eliminating external server latency and improving reliability
- Performance Workshop: Conducted technical workshop with development team for implementation planning and knowledge transfer
- Continuous Advisory: Provided ongoing performance consulting integrated into development processes
Description
The removal of Typekit had a substantial positive impact on performance. Although Typekit offers an extensive library of beautiful fonts for web designers, it often leads to longer loading times. By eliminating this external dependency and exclusively using system fonts or locally hosted font files, we significantly reduced page loading times.
Additionally, rearranging <head> elements can significantly affect how quickly your website renders content. The <head> section contains important metadata and resource declarations necessary for proper display by browsers. However, inefficient arrangement or lack of consideration for priority order can cause delays in content rendering - particularly for content above the visible area that appears immediately after page load. By strategically organizing these elements based on their relevance and importance within the document structure, you ensure that critical resources are retrieved first while less important resources follow gradually. This results in an improved perceived page loading time.

Lastly, self-hosting third-party scripts instead of relying on external servers can be equally effective. Third-party scripts play a vital role on various websites, such as analytics tools like Google Analytics or social media widgets like Facebook Like buttons - they help improve functionality and provide valuable insights into user behavior.

Externally hosted script files add latency as the browser needs to retrieve them from external servers. By self-hosting these scripts on your server, you gain control over their delivery and significantly reduce the time it takes for browsers to retrieve and execute them. This improves overall website performance and enhances the user experience by eliminating potential disruptions caused by unreliable or slow third-party servers. Targeted measures have resulted in a 47% acceleration in start render times. Instead of the original 2.84 seconds, it now only takes 1.55 seconds.
Furthermore, the time the page's first content becomes fully visible (first contentful paint) has been accelerated by 48% and now occurs after 1.06 seconds. Significant improvements include a 33% faster appearance of the largest content block (largest contentful paint) and a 17% overall page load time reduction. The time to complete website interactivity (first CPU idle) has also decreased by 16%, and content loads 12% faster (DOM content loaded).
| Metric | Improvement | Original Time | Improved Time |
|---|---|---|---|
| Start Render | 47% | 2.84s | 1.55s |
| First Contentful Paint | 48% | 2.05s | 1.06s |
| Largest Contentful Paint | 33% | 2.6s | 1.74s |
| Page Load | 17% | 5.92s | 4.93s |
| First CPU Idle | 16% | 6.92s | 5.82s |
| DOM Content Loaded | 12% | 2.58s | 2.28s |
Importantly, the website loads one second faster than direct competitors' pages, providing a significant advantage in online competition.
95th Percentile - Improvements for slow connections
Significant improvements were also achieved for slow connections. The speed of the largest content block (largest contentful paint, LCP) consistently increased by 35%, with loading times reduced from 7.89 to 5.09 seconds. Simultaneously, there was a 42% reduction in the latency of the first input delay (FID), improving website interactivity and responsiveness. These improvements were particularly noticeable in the 95th percentile, demonstrating significant progress in extreme user experience cases.
| Metric | Verbesserung | Ursprüngliche Zeit | Verbesserte Zeit |
|---|---|---|---|
| Largest Contentful Paint | 35% | 7.89s | 5.09s |
| First Input Delay | 42% | 26ms | 15ms |
Impact
Overall, the optimization efforts resulted in a 47% improvement in start render times, a substantial reduction of 1.7 seconds in the largest contentful paint (LCP), and a 48% enhancement in the first contentful paint (FCP). These performance improvements have the potential to increase conversion rates.
- Start Render optimization in percent-47 %
- LCP improved by 1.7 seconds-1.7 s
- First Contentful Paint improved by 48 %
- Possible conversion rate improvement through acceleration in percent+17,4 %
Curious?
I'm always looking for new and exciting projects to work on. If you have a project that you would like to work together on, please get in touch.
Let's work together!