Web performance RAIL model
Update (October 2025): This post was originally published in October 2020. The RAIL model remains a valuable mental framework for understanding user-centric performance. While the industry has evolved to focus on Core Web Vitals (LCP, INP, CLS) as the primary measurement standard, RAIL's principles still provide excellent guidance for performance optimization. The Response metric in RAIL aligns closely with INP (Interaction to Next Paint), which replaced FID in March 2024.
The RAIL model is a performance pattern that provides a comprehensive understanding of the user experience by breaking it down into key indicators. The goal of the RAIL model is to aid in defining performance objectives for web applications.
RAIL stands for response, animation, idle, and load, which represent the various stages of the web app life cycle. Although the acronym might appear misleading at first, it is important to note that LIAR is not a fitting acronym for a well-established model or pattern in the field of web performance.
Tldr;
This post shows you all you need to know about the RAIL model, what it defines, and its aim.
Users visit a website with unexpressed expectations. UX researchers measured the impact of perceived delay on the user's actions. UX researches point out that even a delay milliseconds influence the user actions.
| Time | User Impact |
|---|---|
| 0 - 16ms | Users perceive an action or animation as smooth as 60 frames are rendered every second. That is 16 ms per frame. |
| 0 – 100 ms | In this range, the user feels that the responses to his actions are instant. |
| 100 – 300 ms | Users experience a small perceptible delay. |
| 300 - 1000 ms | Actions feel slow, and the user recognizes that something has to be done (page load, etc.) |
| 1000 ms - + | Users will likely have a mental context switch. |
| 10 s - + | Users will leave. |
In the real world, there is no single user. There is no constant network conditions and device capabilities. To have reliable and trustworthy data, you need to measure your users' experience. I wrote a blog post about user-centric performance metrics - Lab vs. RUM data.
Response: Handle the response within 50ms
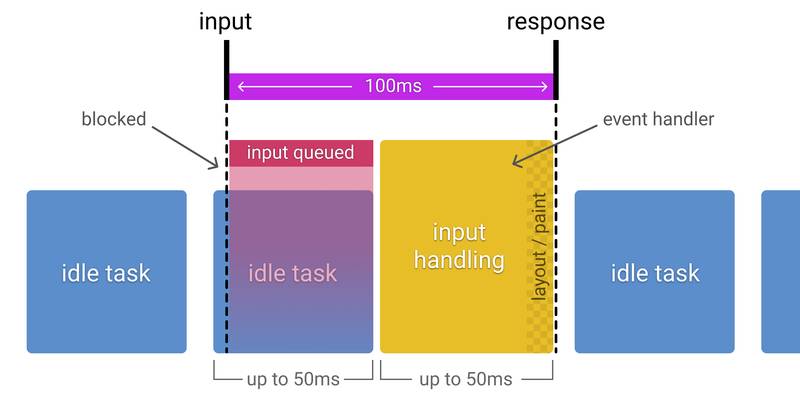
It is crucial to complete any actions initiated by the user within 100 milliseconds. The user should have the perception that the interaction happens instantly. The 100ms target remains within the realm of fast and immediate response times.
The entire task should take no more than 100ms, but the ideal goal is to aim for a response time of 50ms. This time budget is essential because, in addition to the user's interaction, the browser also has to perform additional processing.
If your application is able to handle the user's interaction within the suggested 50ms, it means that the browser can efficiently queue the user's input for a maximum of 50ms, providing a seamless and smooth user experience.
But it would be best if you processed the user input within 50ms to ensure that response is visible to the user in under 100ms. These 50ms apply to inputs, button clicks, toggles, or animations.
Any action that takes longer than 50ms to process provides feedback for the user.
Animation: Aim for smooth animations
The aim of visual smoothness is essential for a well-perceived performance to the user. Most of the devices refresh their screens 60 times a second. To run a smooth interaction, the RAIL model defines a goal to put up a new picture or frame every time the device refreshes the screen.
Each of those new frames has a budget of 16ms (1 second / 60 = 16.67). In the real world, the browser has to do some extra work. It takes 6 ms to render each frame. The guideline for the animation is to aim for 10 ms per frame.
Idle: Maximize the idle time
Idle time is essential for the performance of your website. A high idle time increases the chance for the page to respond within the 50ms window.
During the idle time, you can complete deferred work. You can load resources after the initial page load or schedule analytics events. The task during an idle time should not extend 50ms to prevent the user from noticing the delay.
Load: Load the initial page fast and rest later
Loading a page fast will focus the user's attention. The user won't perceive the task as broken.
Optimize for a fast initial page load is significantly essential. Get as many assets out of the critical rendering path. Load resources depending on the network conditions and device capabilities.
A good goal is to have the website ready for interaction in five seconds or less for mid-range mobile devices with a slow 3G connection. For repeated visits, your goal should be 2 seconds to finish loading.
To achieve this goal, you should use the adaptive loading pattern. Adaptive loading is a pattern where your website responds to the user based on their actual device and network connection and eliminate all render-blocking resources.
Conclusion
In this post, I showed you the RAIL model. You should now know this performance pattern and its critical parts.
If you like this article, smile for a moment, share it, follow me, check out my RSS feed, and subscribe to my newsletter.
Cheers Marc